利用Netlify+Gitlab快速构建一个带CMS的Hexo Fluid主题静态博客

最近有人问我这个Hexo博客是怎么搭建的,为了一劳永逸解决问题,我写了这篇教程
利用此教程部署的优点:
1.不需要对Hexo理解十分深刻,仅需掌握基本语法即可管理页面
2.不需要自己构建Hexo项目,同时省去了上传部署仓库的步骤
3.集成了Fluid Hexo博客主题,漂亮且快速易用
缺点也是显而易见的:
1.因为是预先构建好的版本,所以在日后想要进阶使用时可能会有些抓瞎
2.因为我个人问题,并没有对主题和配置文件进行合并,所以在设置主题上会有些许麻烦,不过因为文件夹分区缘故,有可能也会让你对主题相对更加了解些……
快速部署:
前往项目仓库:
https://github.com/yzsong06/hexo-netlify-cms
(对于新手而言,推荐部署到Gitlab以获得更好的后期管理体验,Gitlab从网络与编辑交互性在国内都要优于Github,下方教程中也是使用Gitlab作为后端仓库)
部署项目
在这个页面,可修改你的后端仓库名称,推荐用一个醒目且好记的名字(注意不能使用中文),方便后面维护寻找此仓库。
改好仓库名称后,单击下方的“Save&Deploy”等待片刻后,就会跳转到项目自动部署构建界面,耐心等待片刻,可刷新下页面,直到下方部署列表显示绿色的“Published”后,访问上方生成的Netlify二级域名(格式应为xxx.netlify.app)
此时可以看到博客界面已经生成并且正常运行了,接下来我们需要访问其CMS界面,访问方式是在你上方域名后方加一个“/admin”(格式类似xxx.netlify.app/admin)
配置项目CMS运行环境
打开CMS后不出意外会出现此界面
界面中提示让你使用邮箱与密码登录,如果你傻乎乎的填上了自己的邮箱和密码登录的话,不出所料会像下图中这样
出现这样情况的原因是我们尚未配置好CMS登录接口,我们需要去Netlify中为其配置此项目
进入站点的“Site settings”,然后单击左下方的“Build & deploy”
向下翻找到“Snippet injection”项目并单击“Add snippet”
接下来,选中上方复选框为“Insert before body”,然后在“Script name”中填入
1 | admin/index.html |
接下来在下方“HTML”中填入
1 | <script> |
然后单击“Save”保存更改
保存后,再次单击“Add snippet”,选中上方复选框为“Insert before head”,依然是在“Script name”中填入
1 | admin/index.html |
然后在下方“HTML”内填入
1 | <script src="https://identity.netlify.com/v1/netlify-identity-widget.js"></script> |
“Save”保存更改
配置Identity
完成运行环境配置后,回到页面上方,单击“Deploys”进入部署设置界面,然后单击下方的“Trigger deploy”复选框中的“Deploy site”部署一次界面以使环境配置生效。
确认项目处于“Published”后,回到“Site setting”界面,然后找到“Identity”设置项,点进去,此时应该会提示你开启此配置项,选择开启后应该会进入此界面。
Site settings >> Identity >> Services >> Git Gateway >> Enable Git Gateway >> 选择对应的Gitlab仓库
注册后台账号
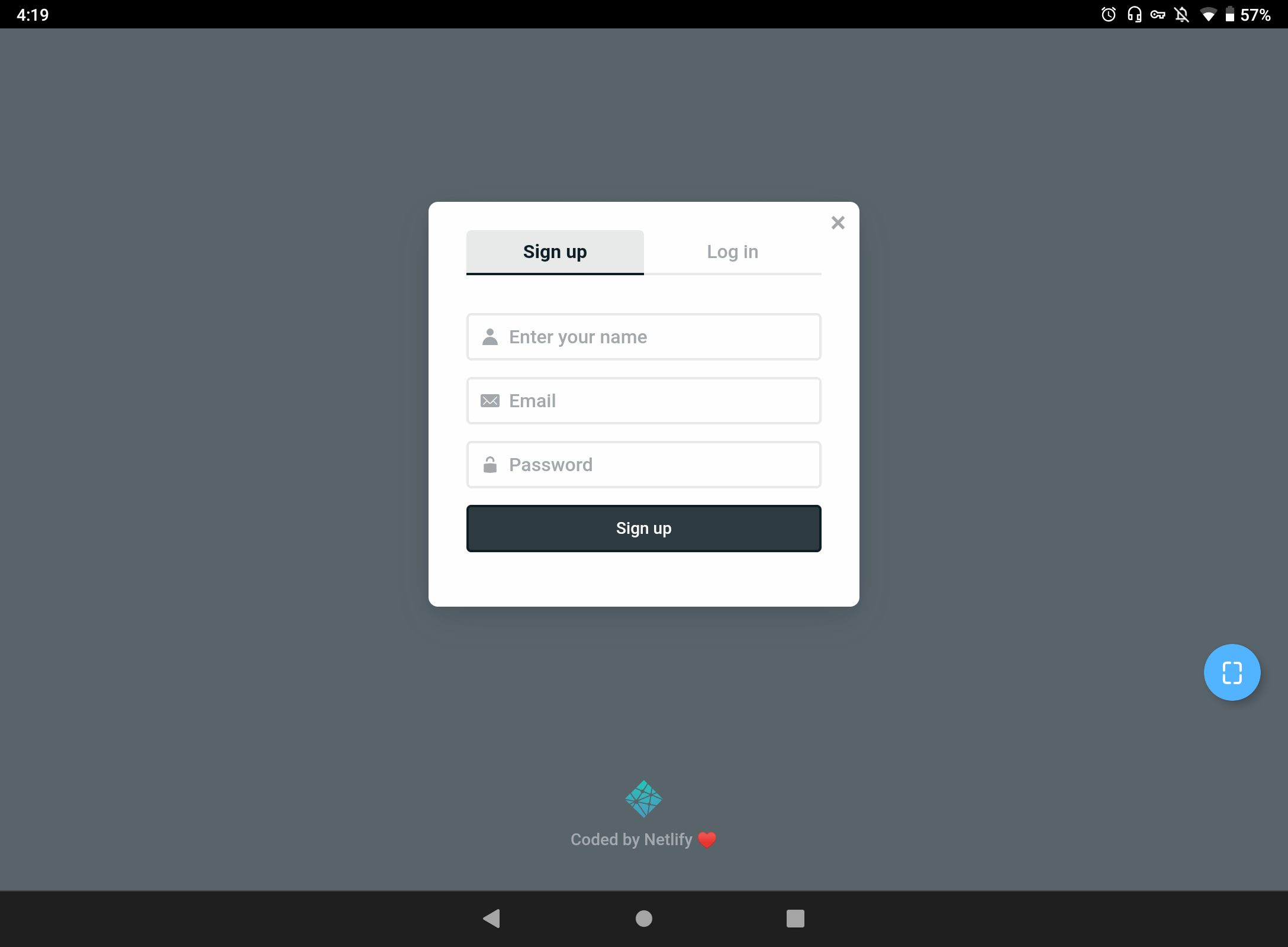
开启后,我们打开我们的站点CMS界面(xxx.netlify.app/admin),此时界面应该已经变成了如下图所示。
我们单击“Login with Netlify Identity”进入注册与登录页面。
在此处,输入你的注册用户名,注册邮箱,与想要设置的密码,然后单击“Sign up”,然后去注册邮箱内接收注册邮件,单击收到的邮件中的“Confirm your email address”,稍等片刻就会跳转到管理界面(若未跳转请手动输入CMS后台地址进入)。
在这里就能够管理你的文章了,通过“New Post”即可新建文章。
提高站点安全性(关键设置)
回到Netlify控制台并进入“Identity”管理项,选择侧边栏的“Registration”,然后选择“Registration preferences”项下方的“Edit settings”,然后把其由“Open”调整为“Invite only”
调好后,单击“Save”保存更改,更改此项目是为了防止除你以外的其他人注册站点管理员并修改博客内容,请牢记注册时设置的信息。
设置域名(可选)
在设置选择“Domain management”进入域名管理页面
单击自带域名右方可修改其自带netlify.app域名,但不推荐将此域名用作个人博客域名,此域名仅建议用作演示域名,用作个人博客域名可能会导致一些无法预料的问题,我们需要绑定自己的域名,如果你没有自己的域名,请参考文章:https://takagi.icu/2023/02/01/两个域名比价网站推荐/ 以选购符合个人需求的域名。
单击下方“Add custom domain”添加好符合个人需求的域名后,在域名解析商设置在这里设置的域名CNAME解析到你的这个netlify.app域名上即可。(此处不阐述域名解析设置,请自行查询你域名DNS服务商的解析设置方案)
主题设置
页面主题还是属于默认设置,需要我们手动打开配置文件进行配置,主题配置文件你该项目仓库的themes/fluid/_config.yml
Hexo标准配置文件为根目录_config.yml
主题设置请参考主题官方配置文档:https://hexo.fluid-dev.com/docs/start/
总结与后话
事实上,在玩hexo之前,我没玩过静态博客,所以你所见到的这个一键部署的仓库实际是建立在我不断的尝试下拼凑出来的,你所看到的这篇教程文章也是我从凌晨两点开始,边做边写写到凌晨五点左右,反反复复删删改改,造就了你目前看到这篇博客的样子